모듈 프로젝트때 사용했던 Lucy Filter에 대해서 더 알아보겠다. 서비스 운영 시 XSS 방어가 필요하기 때문에 lucy filter를 사용했었음.
Lucy - XSS (XssFilter, Xss Preventer)
: XSS (Cross Site Scripting) 공격을 방어하는 Java 라이브러리
💡 Why JAVA?
플랫폼 호환성 : 자바는 플랫폼에 독립적이며 다양한 운영 체제 및 환경에서 실행이 가능하다. 따라서 루시를 자바로 개발하면 이식성이 좋아지며, 다양한 환경에서 쉽게 적용할 수 있기 때문임.
💡 Why Lucy?
- XML설정만으로 XSS방어가 가능
- 비지니스 레이어의 코드 수정이 필요하지 않음
- 직접 설정할 필요가 없으므로 코드를 잘못 입력하거나, 놓치고 적용하지 않는 경우가 없음
- 특별한 설정 없이 XssPreventer.escape(String) 메서드를 호출하여 사용하면 됨
XssFilter
XSS 공격이 가능한 HTML 요소를 신뢰할 수 있는 코드로 변환하거나 삭제하는 기능을 제공. 공격이 가능하지 않은 HTML 요소는 허용을 한다. HTML 요소를 허용하되 XSS 공격에 위험한 요소를 걸러내야할 때 사용한다. HTML이 허용되는 게시판의 본문 등에 적용할 수 있다.
- 웹 애플리케이션을 보호하기 위해 화이트리스트 설정 방법을 지원하는 Java 기반 라이브러리
- 화이트리스트 방식의 필터를 사용하면 기존 블랙리스트 방식의 필터보다 XSS 공격으로부터 웹사이트에 대한 보안 조치가 더욱 강화됨
- DOM과 SAX 파서를 모두 지원
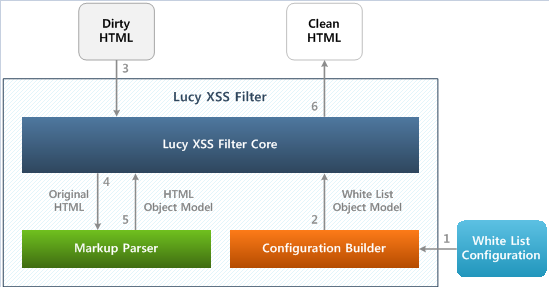
내부구조
Lucy-XSS Filter 객체를 생성하면 Configuration Builder는 White List Configuration에 정의된 내용을 바탕으로 White List Object Model을 생성하여 Lucy-XSS Filter Core로 전달한다. Lucy-XSS Filter Core는 Markup Parser(DOM, SAX 둘 다 지원 )가 필터링 대상 HTML 문자열을 파싱하여 생성한 HTML Object Model을 White List Object Model과 비교하여 필터링한다.

- Lucy-XSS Filter Core : Markup Parser를 통해 파싱한 HTML 문자열을 White List Object Model과 비교하여 필터링한 결과(Clean HTML)를 반환
- Markup Parser : 문자열을 파싱하여 HTML Object Model로 변환. DOM(MarkupParser.java)과 SAX(MarkupSaxParser.java) 두 가지 방식이 존재
- Configuration Builder : White List Configuration에 정의된 내용을 바탕으로 White List Object Model을 생성
- White List Configuration : 정상적인 HTML 구조를 화이트리스트 방식으로 정의한 설정 파일로서, XML 형식으로 구성
XssPreventer
문자열에서 HTML로 인식될만한 요소를 모두 제거한다. apache-common-lang의 StringEscapeUtils를 내부적으로 사용하고 있다.
< → <
> → >
" → "
' → '
아래와 같이 escape 메서드를 호출해서 HTML의 모든 태그를 무력화시킨 문자열로 변환한다.
String clean = XssPreventer.escape(dirty);치환된 문자열에서 다시 원본 메시지를 복구하려면 아래와 같이 unescape 메서드를 호출한다.
String origin = XssPreventer.unescape(clean);
💥 XssFilter , XssPreventer
- HTML 이외의 단순 텍스트 매개변수는 XssPreventer를 사용하여 필터링해야함
- 입력을 위해 HTML 태그를 받아야 하는 경우 Xss 필터를 사용 (ex: 우편, 방명록, 게시판 서비스)
특징
1. 화이트 리스트
- 허용된 목록에 있는 항목들만 허용하여 등록되지 않는 요소들을 모두 거부하는 방식, 블랙 리스트보다 안전하다.
<config xmlns="http://www.nhncorp.com/lucy-xss" extends="...">
<elementRule>
</elementRule>
<attributeRule>
</attributeRule>
<elementGroup name="...">
</elementGroup>
<attributeGroup name="...">
</attributeGroup>
</config>2. 규칙을 선언한 XML 파일 사이의 상속, 오버라이딩 가능
- 주로 설정 파일의 구조를 단순화하고 재사용성을 높이기 위해 사용
- 보안 정책을 정하는 부서에서 상위 설정 파일을 제공하고 서비스별로 필요한 정책을 하위 선언 파일에 기술하는 방식으로 사용이 가능함
ex. 보안 규칙을 정의한 두개의 XML 파일이 있다고 가정했을 때 ,
<security>
<rule name="allowAdmin" type="user" action="allow" />
<rule name="denyGuest" type="user" action="deny" />
</security>
다른 설정 파일에서 이 설정 파일을 상속하고 일부 규칙을 오버라이딩하여 새로운 설정을 정의할 수 있다.
<security>
<include file="lucy-xss-superset-sax.xml" />
<rule name="allowManager" type="user" action="allow" />
<rule name="denyGuest" type="user" action="allow" />
</security>위 예시 코드에서는 " lucy-xss-superset-sax.xml" 파일에서 정의된 규칙을 상속하고 있다. 그러나 "denyGuest" 규칙을 오버라이딩하여 이제 게스트 사용자에 대해 허용된 규칙으로 변경되었음을 알 수 있다.
3. 메모리를 효율적으로 쓰는 SAX 방식의 HTML 파싱 모듈 제공
- HTML 파싱
- HTML 문서를 읽고 해석하여 문서의 구조와 내용을 이해하는 과정
- DOM 파싱, SAX 파싱으로 나뉨
- SAX (Simple API for XML)
- 이벤트 기반의 접근 방식, HTML 문서를 순차적으로 읽으면서 발생하는 이벤트 처리
- XML 문서를 한 줄씩 읽으면서 문서 내의 요소, 속성, 텍스트 등을 발견할 때마다 이벤트를 발생시킴
- 한번의 하나의 요소를 처리하므로 메모리 사용량이 적고 단순히 읽기만 할 때 속도가 빠름.
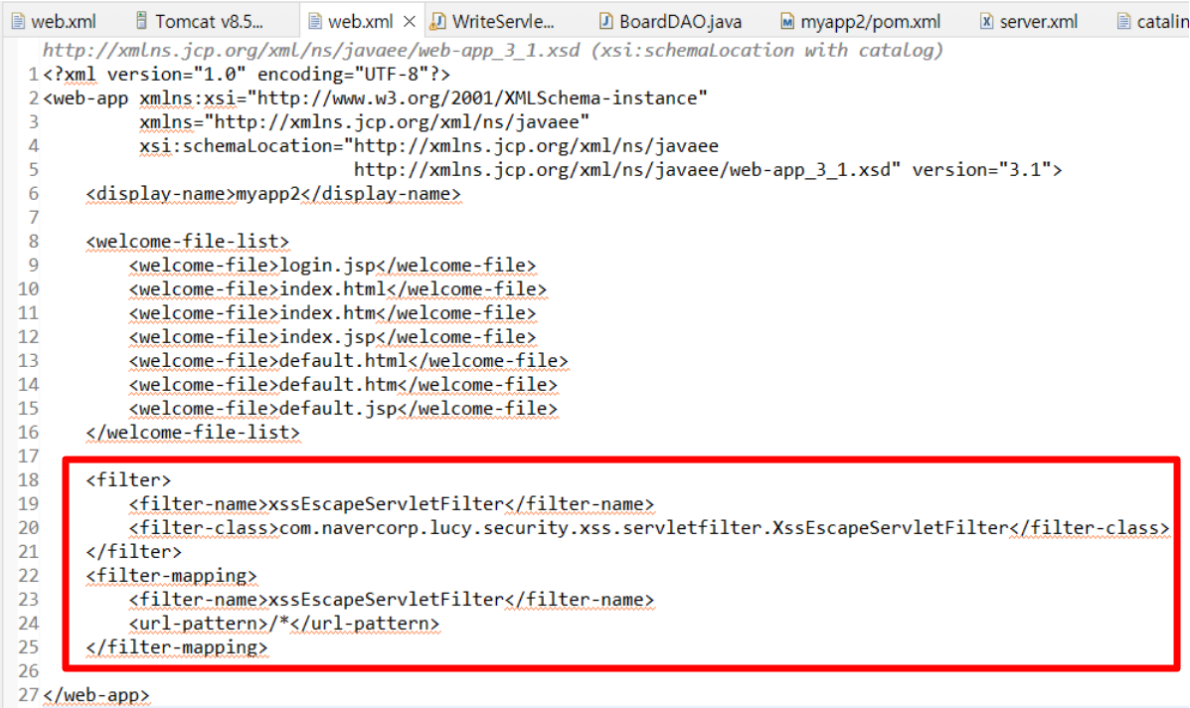
모듈 프로젝트 적용사항

https://naver.github.io/lucy-xss-filter/kr/
Lucy XSS Filter
XSS 공격이 가능한 HTML 요소를 신뢰할 수 있는 코드로 변환하거나 삭제하는 기능을 제공한다. 공격이 가능하지 않은 HTML 요소는 허용을 한다. 4.1. 설정 파일 Lucy-XSS Filter의 필터링 규칙은 화이트리
naver.github.io
https://hello-backend.tistory.com/168
lucy필터로 xss 방어하기(feat JSON, time, 이모지)
서비스를 실제로 운영할 때에 공격이 들어올 수 있고, 이를 막기 위해 노력해야 한다. 디프만에서 우리는 모든 DB통신을 JPA와 querydsl을 통해 진행했기 때문에 SQL injection은 막을 수 있었다. 그러나
hello-backend.tistory.com
https://github.com/naver/lucy-xss-filter?tab=readme-ov-file
GitHub - naver/lucy-xss-filter
Contribute to naver/lucy-xss-filter development by creating an account on GitHub.
github.com
'보안 > WEB' 카테고리의 다른 글
| [Web] HTTP Method 정리 (0) | 2024.05.08 |
|---|---|
| [Web] HTTP 상태 코드 정리 (0) | 2024.05.08 |
| [Splunk] 수집 로그 (0) | 2024.04.20 |
| [DApp] 탈중앙화 애플리케이션 (0) | 2024.04.14 |

